12 Prinsip Dasar animasi
12 prinsip animasi adalah
prinsip yang harus dipenuhi untuk membuat sebuah animasi yang “hidup” dan
terlihat alami dan tidak hanya asal jadi atau hanya bergerak saja, prinsip itu
meliputi dasar-dasar gerak, pengaturan waktu, peng-kaya-an visual sekaligus teknik
pembuatan sebuah animasi. Frank Thomas dan Ollie
Johnston animator walt disney adalh 2 tokoh yang merumuskan 12 prinsip animasi
ini. 12 prinsip animasi ini muncul atas dasar Seorang Animator profesional
sepertinya harus mengetahui dan memahami bagaimana sebuah animasi dibuat
sedemikian rupa sehingga didapatkan hasil animasi yang menarik, dinamis dan
tidak membosankan. Dua belas prinsip dasar
animasi ini ditemukan oleh animator Disney kawakan bernama Ollie Johnston dan
Frank Thomas dan ditulis ke dalam buku berjudul The Illusion of Life:
Disney Animation di tahun 1981.Buku ini jadi maha penting karena
berisi rangkuman teknik membuat animasi di Disney Animation sejak tahun 1930.
12 prinsip animasi, antara lain :
12 prinsip animasi, antara lain :
1.
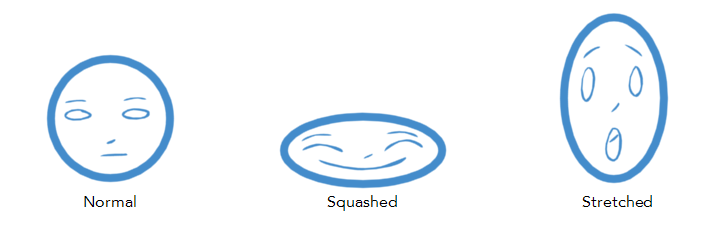
Squash & Stretch
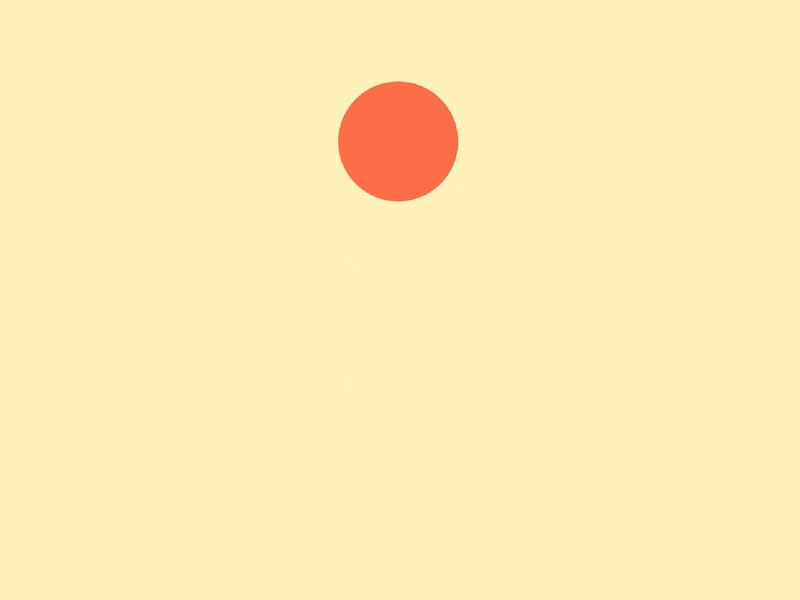
Squash & Stretch merupakan gerakan fleksibel seperti
benda yang dihempaskan dan kemudian diregangkan. Gerakan seperti ini bisa kita
temui sebagai contohnya pada bola yang memantul, dimana bola tersebut mempunyai
gerakan squash ( menghempas ) sewaktu menyentuh tanah dan kemudian meregang
sebelum bola tersebut kembali memantul ke atas. Gerakan seperti ini bisa
memberikan kesan kelenturan yang membuat animasi menjadi lebih alami serta enak
dilihat.
Gerakan squash & stretch bisa diterapkan dimana saja dalam
membuat suatu animasi. Mulai dari gerakan tubuh, benda mati bahkan bisa juga
diterapkan untuk animasi text.


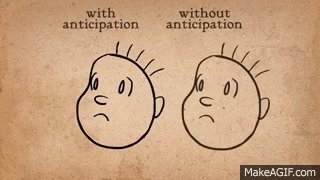
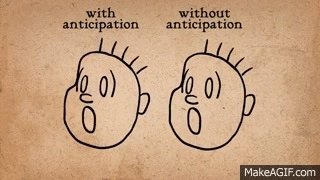
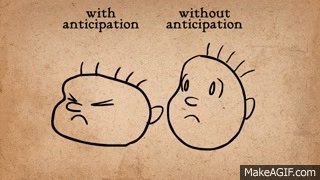
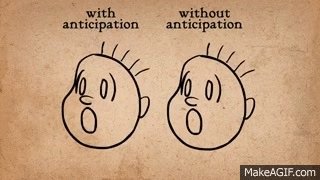
2. Anticipation
Anticipation adalah gerakan yang dilakukan
sebagai ancang-ancang untuk mempersiapkan diri memasuki gerakan yang
berikutnya. Contohnya : ancang-ancang yang dilakukan sebelum seseorang meloncat
atau berlari.

- Staging
Staging adalah tahap pengaturan suatu set adegan, posisi kamera atau pose suatu karakter sehingga adegan tersebut menjadi mudah di mengerti oleh penonton. Staging yang baik akan dapat dengan jelas mengkomunikasikan pada penonton mengenai cerita yang ingin disampaikan dari adegan tertentu.
- Straight ahead action & Pose to Pose
Ada 2 metode dalam melakukan gerakan animasi : Straight ahead action dan pose to pose.
Straight ahead action merupakan pendekatan menciptakan gerakan secara berkesinambungan mulai dari awal tanpa banyak perencanaan akan menjadi seperti apa akhir gerakannya nanti. Gerakan – gerakan yang diciptakan bisa merupakan ide yang spontan serta kreatif dan muncul seiring dengan proses pembuatan gerakan yang dilakukan secara berkesinambungan.
Pendekatan kedua yaitu Pose to Pose dilakukan dengan menentukan terlebih dahulu pose – pose seperti apa yang akan dimiliki oleh karakter yang akan dianimasikan pada suatu adegan. Setelah menentukan pose-pose yang akan digunakan, baru dilakukan penghubungan gerakan antar pose yang ada. Metode ini menawarkan perencanaan & kejelasan dalam melakukan proses animasi, sedangkan pada straight ahead action terdapat spontanitas & kemungkinan ide yang segar keluar dari proses animasi tersebut.

- Follow Through & Overlapping Action
Follow through & Overlapping action merupakan gerakan susulan pada si karakter atau benda yang terjadi setelah berhentinya karakter atau benda tersebut. Contohnya seperti gerakan pendulum dibawah ini.
Pendulum bergerak dari kiri ke kanan dan kemudian setelah pendulum tersebut berhenti, ayunan ekor pendulum tersebut masih tetap mengayun sampai akhirnya benar-benar berhenti. Contoh lainnya ialah sewaktu kita berhenti berjalan dan tangan kita berhenti mengayun, biasanya akan ada gerakan berlebih sedikit sebelum tangan kita benar-benar berhenti.

- Slow In & Slow Out
Slow in dan slow out merupakan gerakan perlambatan yang terjadi pada awal dan akhir suatu animasi. Gerakan perlambatan ini memberikan variasi pada suatu gerakan animasi ketimbang tidak ada perlambatan sama sekali.
Animasi yang tidak mempunyai perlambatan di awal dan akhir animasinya akan terkesan sangat kaku .
Seperti pada contoh diatas. Bola yang pertama menggambarkan gerakan animasi yang tidak mempunyai perlambatan di awal dan akhir. Bola pertama tersebut mempunyai gerakan yang lebih kaku dibanding gerakan bola kedua yang mempunyai perlambatan di awal dan di akhir.
- Arcs
Arcs merupakan kurva melingkar yang terdapat pada suatu gerakan ketimbang hanya dengan memakai gerakan lurus saja.

- Secondary Action
Secondary action merupakan gerakan tambahan yang terjadi untuk melengkapi gerakan utama yang ada. Gerakan secondary action hanya bersifat melengkapi dan tidak mengambil alih performa dari gerakan utama.

- Timing
Timing ditentukan dari jumlah frame in between yang ada di antara gerakan suatu benda atau karakter. Semakin cepat sedikit jumlah frame maka gerakan menjadi semakin cepat, sebaliknya semakin banyak jumlah frame yang ada maka gerakan menjadi lebih lambat. Gerakan dengan timing yang cepat dan lambat masing-masing akan memberikan cerita yang berbeda.
Sedangkan dengan ditambahnya jumlah frame seperti dibawah ini, lebih terlihat kalau sebenarnya kotak yang diangkat tidaklah ringan dan dibutuhkan tenaga ekstra untuk bisa mengangkatnya sampai pada pose terakhir.

- Exaggeration
Exaggeration merupakan gerakan atau ekspresi yang dilebihkan dari yang biasanya untuk mendapatkan kesan animasi yang lebih meyakinkan.
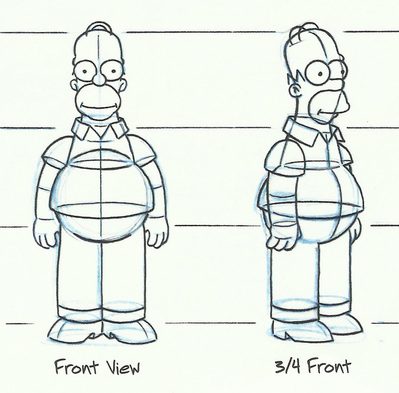
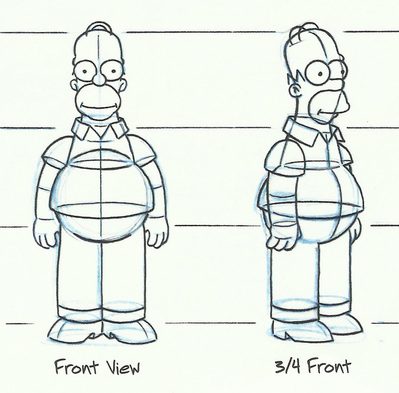
- Solid Drawing
Pada animasi tradisional, Solid drawing berarti gambar yang mempunyai kedalaman perspektif. Contoh pada gambar di bawah ini, gambar bisa dikatakan lebih mempunyai kedalaman perspektif karena posisi mata serta mulut yang mengikuti bentuk bundar dari kepala



- Appeal
Appeal merupakan penampakan dari sebuah karakter yang terlihat mempunyai karisma tersendiri dan menarik untuk dilihat. Untuk memperkuat appeal dari suatu karakter, ada 3 hal yang perlu diperhatikan yaitu :
- Shape yang bervariasi : Makin bervariasi bentuk dari karakter tersebut maka makin menarik untuk dilihat. Setiap design karakter yang baik mempunyai shape yang jelas.
Sebagai contoh : Pada contoh gambar di bawah ini, karakter sebelah kiri mempunyai appeal yang tidak terlalu menarik bila dibandingkan dengan karakter di sebelah kanan
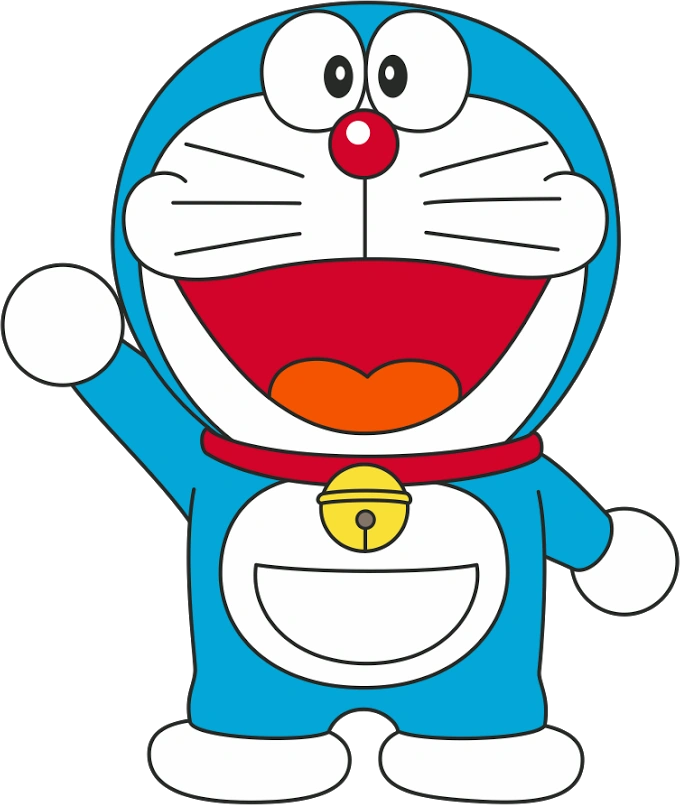
- Bermain dengan Proporsi : Kita bisa bermain dengan proporsi suatu karakter untuk membuat appeal dari karakter tersebut menjadi lebih menarik. Sebagai contoh : Karakter di bawah ini mempunyai proporsi kepala yang diperbesar dari pada badannya untuk membuat appeal dari karater ini lebih lucu dan menarik.

- Tetap sederhana ( Simple ) : Design karakter yang terlalu banyak informasi dan detail tidak akan mempunyai appeal yang kuat serta mudah diingat bila dibandingkan dengan design karakter yang sederhana dan lebih mudah diingat.





0 comments:
Post a Comment