Vektor
Pengertian Vektor
Gambar vektor adalah gambar yang dibuat dari unsur garis dan kurva yang disebut vektor. Kumpulan dari beberapa garis dan kurva ini akan membentuk suatu obyek atau gambar.
Gambar Vektor terdiri dari penggabungan koordinat-koordinat titik menjadi garis atau kurva untuk kemudian menjadi sebuah objek, sehingga gambar tidak menjadi pecah walaupun diperbesar atau diperkecil.
Adapun ciri-ciri verktor adalah sebagai berikut:
- Gambar vektor dibentuk dari perpaduan objek - objek yang bersifat individu yang terdiri dari titik, garis dan warna.
- Gambar masih terlihat jelas meskipun diperbesar.
- Bersifat resolution independent, Ukuran gambar tidak mempengaruhi kualitas gambar yang ditampilkan, karena tidak tergantung pada resolusi gambar.
- Memiliki ukuran yang relatif kecil
- Bersifat Scalable, sehingga tidak akan pecah apabila gambar diperbesar
- Tampilan gambar yang dihasilkan kurang nyata dan natural, sehingga tidak dapat digunakan untuk memproduksi gambar foto realistik.
- format gambar vektor di antaranya: SVG, EPS, WMF, dan CDR .
- Tersusun dari kurva dan garis.
· · Aplikasi vektor 2 dimensi
1. Adobe Illustrator
Adobe Illustrator adalah program editor grafis vektor terkemuka, dikembangkan dan dipasarkan oleh Adobe Systems.
2. CorelDRAW
CorelDraw adalah editor grafik vektor yang dikembangkan oleh Corel, sebuah perusahaan perangkat lunak yang bermarkas di Ottawa, Kanada.
3.Macromedia Freehand
Macromedia FreeHand adalah aplikasi komputer untuk membuat grafik vektor 2 dimensi (penggunaan lambang geometris seperti titik, garis, lengkungan dan poligon untuk merepresentasikan gambar, dikenal dengan pemodelan geometris) diorientasikan untuk pasar pemasaran desktop professional.
· · Aplikasi vector 3 dimensi
1. Maya 3D
Maya adalah sebuah perangkat lunak grafik komputer 3D dibuat oleh Alias Systems Corporation
2. Strata 3D CX

Strata Design 3D CX adalah pemodelan 3D, rendering, dan program animasi komersial yang dikembangkan di St. George, Utah oleh Corastar, Inc. dba Strata Software. Strata adalah pelopor dan pengembang perangkat lunak desain 3D
3. 3D Studio Max

3D Studio Max adalah sebuah perangkat lunak grafik vektor 3-dimensi dan animasi, ditulis oleh Autodesk Media & Entertainment
4. Swift 3D

Swift 3D adalah program aplikasi perangkat lunak komputer yang dikembangkan oleh Electric Rain yang memungkinkan pengguna untuk membuat atau mengimpor model 3D, menganimasikan atau memanipulasinya, dan mengekspornya untuk digunakan dalam animasi Adobe Flash.
5. AutoCAD

AutoCAD adalah perangkat lunak komputer CAD untuk menggambar 2 dimensi dan 3 dimensi yang dikembangkan oleh Autodesk. Keluarga produk AutoCAD, secara keseluruhan, adalah software CAD yang paling banyak digunakan di dunia.
Cara Membuat gambar vektor
Yang pertama adalah teknik tarikan untuk membuat sudut lancip layaknya bentuk rambut, dibutuhkan latihan yang sering menurut saya agar hasilnya bisa seperti no 1. Tapi kalau kalian sudah lumayan mahir menggunakan pentool, saya rasa teknik ini sangat memudahkan kita dalam tracing vector terutama di bagian rambut.
Untuk yang kedua adalah teknik yang lumayan memakan waktu jika dibandingkan dengan no. 1. Karena kita harus memotong garis kontrol yang muncul akibat kurva ( garis lengkung ) yang kita buat. Cara memotong garis kontrol ( garis putus-putus warna biru ) agar menghasilkan sudut yang lancip ini adalah dengan menekan tombol Alt sambil klik pada bagian titik terakhir.
Nah itu tadi adalah 2 teknik penggunaan pentool. Untuk pemula saya sarankan menggunakan teknik no 2. Selain simpel, lengkungan atau kurva yang dihasilkan juga terlihat rapih.
Kalau sudah paham, bisa lanjut ke pembuatan rambutnya. Kira kira hasilnya seperti di bawah ini.
Untuk yang kedua adalah teknik yang lumayan memakan waktu jika dibandingkan dengan no. 1. Karena kita harus memotong garis kontrol yang muncul akibat kurva ( garis lengkung ) yang kita buat. Cara memotong garis kontrol ( garis putus-putus warna biru ) agar menghasilkan sudut yang lancip ini adalah dengan menekan tombol Alt sambil klik pada bagian titik terakhir.
Nah itu tadi adalah 2 teknik penggunaan pentool. Untuk pemula saya sarankan menggunakan teknik no 2. Selain simpel, lengkungan atau kurva yang dihasilkan juga terlihat rapih.
Kalau sudah paham, bisa lanjut ke pembuatan rambutnya. Kira kira hasilnya seperti di bawah ini.

Jangan diberi warna dulu, karena kita akan membuat pantulan cahaya rambutnya. Untuk model kali ini memang tidak terlalu kelihatan, tapi kalau kita amati lagi ada bagian yang terkena cahaya. Di sini saya hanya membuat 1 lapisan cahaya saja, kira-kira seperti ini.

Jika sudah, kita beri warna sesuai dengan warna yang ada di Palette. Karena lapisan cahayanya cuman ada 1 maka warna yang saya pilih adalah warna dasar dan warna cahaya no 3 dari kiri. Warnai rambutnya menggunakan Eyedropper Tool pada toolbox.


Hasil sementara.

Lanjut ke pembuatan kulit wajahnya. Disini saya membuat bidang shape bentuk wajahnya terlebih dahulu.

Kalau sudah, kita ubah posisi nya ke paling belakang - di atas foto model, dengan menekan tombol Ctrl + End dan Ctrl + Pg Up.
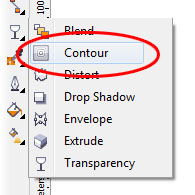
Lalu pilih Tool Contour pada Toolbox.

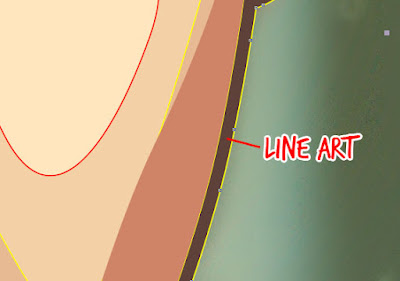
Fungsi dari tool ini adalah untuk menduplikasi suatu shape dengan ukuran yang lebih besar atau kecil tapi bentuknya tetap presisi. Nah saya memanfaatkan fungsi Contour ini untuk membuat line art dari shape wajah yang sudah kita buat tadi.
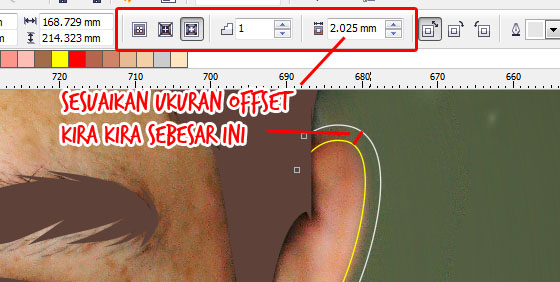
Atur settingannya di property bar, contour step : 1; Outside Contour, dan ukuran offset-nya menyesuaikan saja. Kira-kira seperti gambar di bawah ini.

Jika sudah lalu tekan Ctrl + K (Break Contour Group Apart) untuk memisahkan shape awal dan hasil contour tadi agar bisa diedit masing-masing.
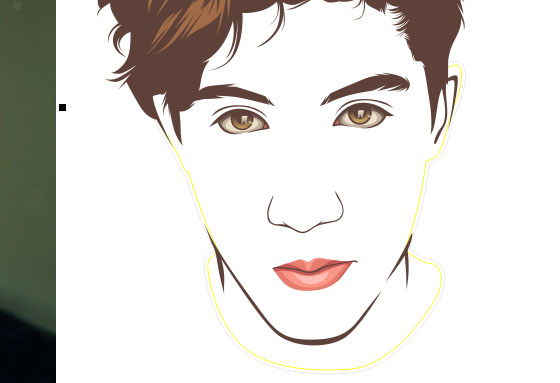
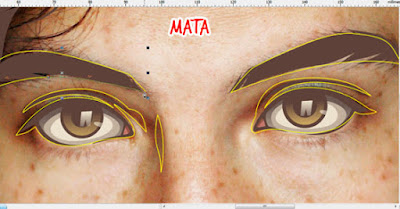
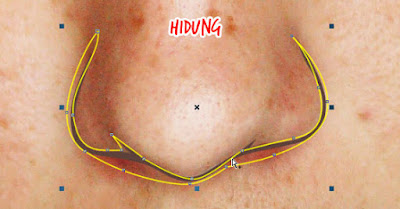
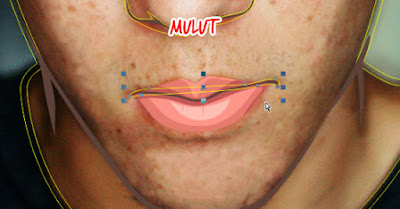
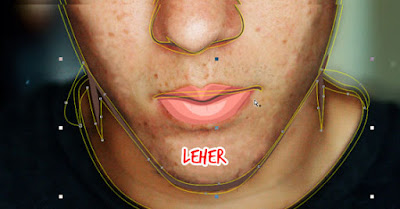
Tapi jangan di-edit dulu, kita lanjut ke pembuatan line art sisa, yaitu bagian telinga, dagu, dan beberapa bagian yang perlu dipertegas seperti gambar di bawah ini.


Jika sudah maka kita lanjut ke tahap Faceting atau bahasa ribetnya membuat bidang-bidang shape berdasarkan kondisi gelap terangnya wajah.
Di palette color yang kita gunakan sekarang ada 5 warna kulit.

Pertama-tama kita bikin bidang shape warna no.1 paling gelap terlebih dahulu. Untuk area bidangnya bisa kalian lihat pada gambar di bawah ini.





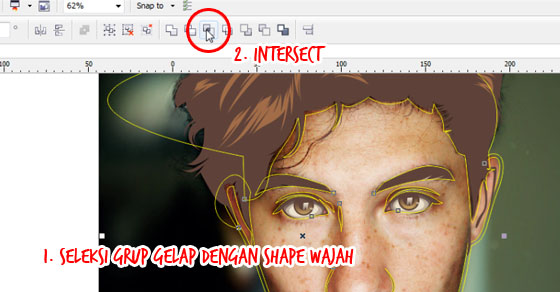
Jika sudah, maka kita seleksi dengan menekan tombol Shift dan klik semua bidang shape yang sudah kita buat tadi, lalu Ctrl + G untuk menjadikannya grup. Kita sebut saja 'grup gelap'.
Lalu, seleksi grup gelap tadi dengan shape wajah lalu fokus pada property bar di atas dan pilih Intersect. Maka grup gelap tadi akan terlihat rapih mengikuti tepian atau bentuk shape wajah.


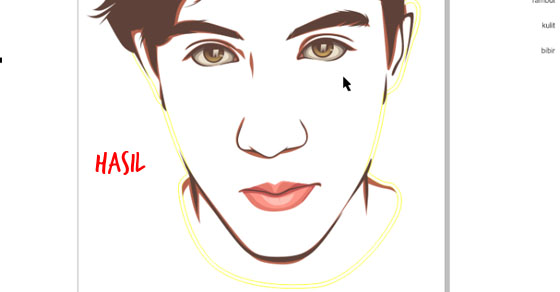
Hapus grup gelap yang awal, lalu warnai semua bidang yang sudah kita intersect tadi dengan warna pertama menggunakan Eyedropper tool.


Lanjut ke pembuatan bidang shape warna agak gelap, yaitu warna nomor 2. Untuk area bidangnya kira-kira seperti di bawah ini.

Ribet ya :"D pokoknya kalau sudah sampai tahap ini pasti mengerti apa yang harus dilakukan. Oke ?! *ditabok*



Jika sudah, lakukan seperti step sebelumnya yaitu kita seleksi semua kemudian Ctrl + G. Lalu Intersect dengan shape wajah dan warnai dengan warna no. 2 menggunakan Eyedropper tool.

Nah untuk warna ke 3 itu adalah warna dasar shape wajah. Jadi kita tidak membuat bidang shape baru untuk warna dasar.
Maka kita lanjut untuk pembuatan bidang shape warna terang, atau warna no. 4. Untuk area bidangnya bisa kalian buat seperti gambar di bawah ini.

Jika sudah lakukan seperti tadi, grup semua lalu Intersect dengan shape wajah.

Untuk bidang ini kita jangan beri warna terlebih dahulu, karena kita akan membuat bidang shape warna paling terangnya (no.5) dulu.
Untuk area bidangnya bisa kalian contoh seperti gambar di bawah ini. Saya ganti outlinenya menjadi warna merah.

Seleksi semua bidang lalu Ctrl + G. Nah untuk bidang shape warna paling terang ini, lawan Intersectnya adalah dengan bidang shape warna terang (no.4)

Jika sudah semua maka tahap selanjutnya adalah tahap pewarnaan shape bidang no. 3 (warna dasar), no. 4 dan no.5.

Dan yang terakhir adalah warna line art wajah yaitu shape hasil Contour dari shape wajah yang kita buat di awal tadi. Warnai menggunakan warna base line.

Lalu seleksi semua vector yang sudah kita buat mulai dari mata, hidung, mulut, rambut, dan kulit tadi caranya bisa Ctrl + A atau Klik dan Drag keseluruhan vector. Kemudian hilangkan outline dan tekan Ctrl + U untuk meng-Ungroup semua shape nya.

Well done. Lumayan panjang ya untuk menjelaskannya. Hehehe.
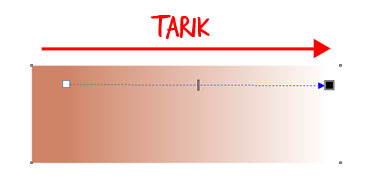
Oke kita lanjut, di tahap ini kita akan menggunakan Transparency tool.
Seperti namanya, fungsi dari Transparency tool ini adalah untuk membuat sebagian atau keseluruhan shape menjadi transparan. Dalam pembuatan vector, tool ini sangat berguna di finishing pewarnaan agar warna satu dengan yang lain terlihat nge-blend.
Cara menggunakan tool ini dengan cara klik dan tarik (drag) seperti contoh di bawah ini.

Gunakan transparency untuk membuat warnanya soft seperti di bawah ini.

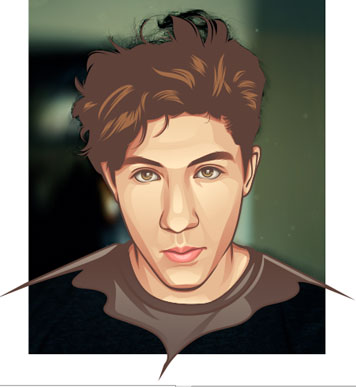
Kalau sudah cukup, kita lanjut ke pembuatan bajunya.
Untuk bajunya sendiri saya membuatnya sedikit dimodif pada bagian bawahnya. Kalian bisa membuatnya sesuai dengan bentuk aslinya atau bisa juga mengikuti style saya.
Untuk tahap-tahap pembuatannya juga sama seperti membuat wajah, pertama buat bidang shape bajunya dulu.

Ubah posisinya ke paling belakang dan di depan foto asli, tekan Ctrl + End dan Ctrl + PgUp.
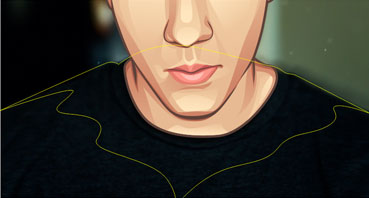
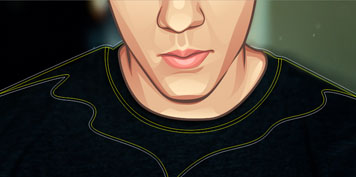
Beri Contour, untuk ukuran dan setting-nya sama seperti shape wajah sebelumnya. Pisahkan shapenya dengan menekan Ctrl + K. Lalu buat line art tambahan pada bagian leher baju.

Lanjut ke pembuatan bidang shape gelap dan terangnya.

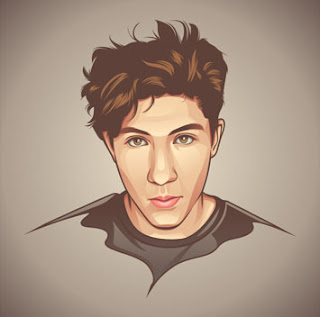
Finally! Well done.

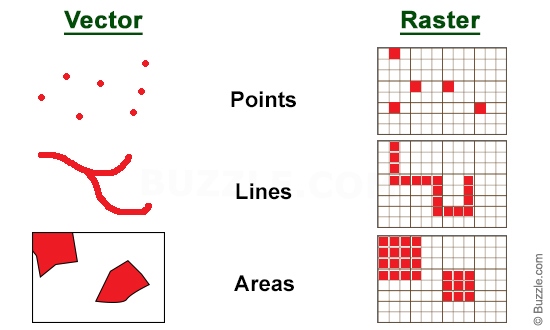
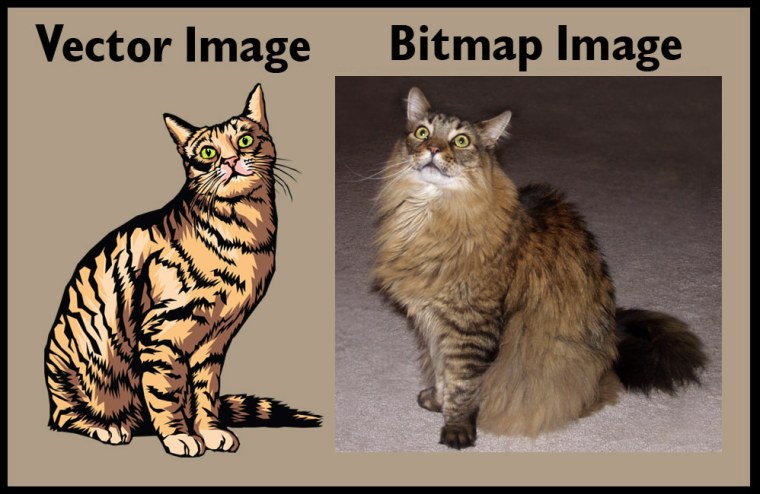
Perbedaan antara vektor dan bitmap
- SUSUNAN GAMBAR
– Gambar bitmap tersusun dari titik-titik berwarna (pixel) dalam suatu grid, sedangkan
– Gambar vektor tersusun dari titik, garis, dan bentuk.
– Gambar vektor tersusun dari titik, garis, dan bentuk.

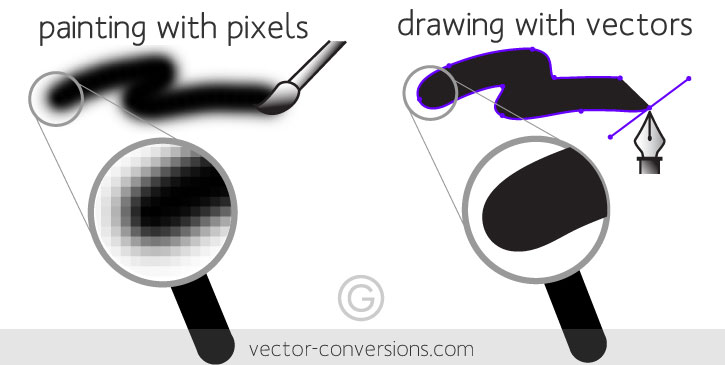
- RESOLUSI GAMBAR
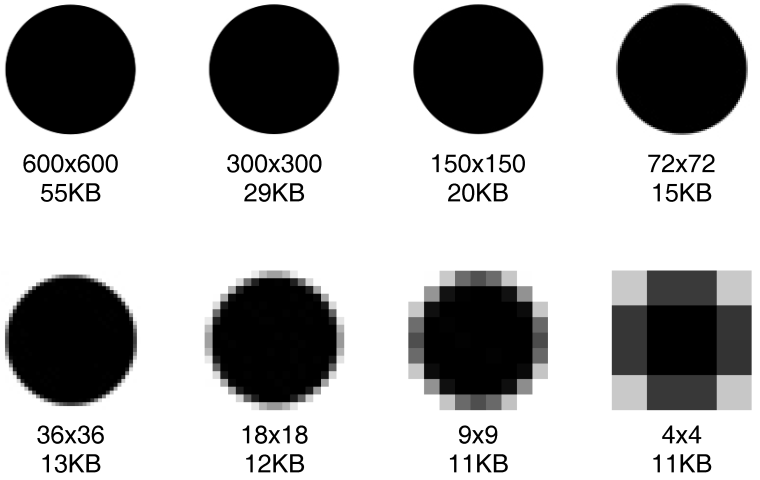
– Gambar bitmap memiliki resolusi tetap, sehingga apabila gambar bitmap diperbesar melebihi kualitas gambarnya, gambar tersebut akan pecah, lain lagi dengan
– Gambar vektor memiliki resolusi yang fleksibel, sehingga sekalipun diperbesar sekian kali dari ukuran awalnya, kualitas gambar vektor tidak akan pecah.
– Gambar vektor memiliki resolusi yang fleksibel, sehingga sekalipun diperbesar sekian kali dari ukuran awalnya, kualitas gambar vektor tidak akan pecah.

- PIXEL
– Gambar bitmap dipengaruhi oleh pixel, sedangkan
– Gambar vektor tidak dipengaruhi pixel.
– Gambar vektor tidak dipengaruhi pixel.

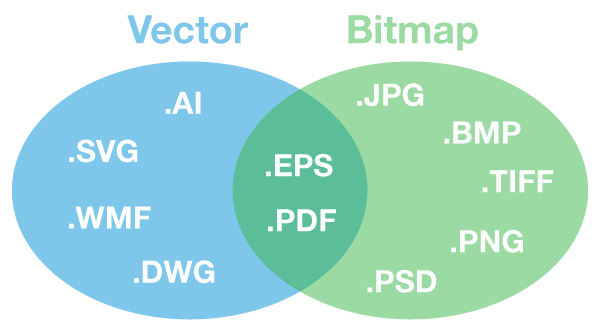
- FORMAT FILE
– Gambar bitmap memiliki format file diantaranya: JPG, JPEG, PNG, GIF, TIFF, dsb, sedangkan
– Gambar vektor memiliki format file: AI (untuk Adobe Ilustrator), CDR (Untuk Corel Draw), dll
– Gambar vektor memiliki format file: AI (untuk Adobe Ilustrator), CDR (Untuk Corel Draw), dll

- SOFTWARE PENGHASILNYA
– Gambar bitmap biasanya dihasilkan oleh software seperti PHOTOSHOP, PAINT, PHOTOSCAPE, PAINT TOOL SAI, PICSART, MANGA STUDIO, dsb, sedangkan
– Gambar vektor biasanya dihasilkan oleh software seperti ADOBE ILUSTRATOR, COREL DRAW, dsb.
– Gambar vektor biasanya dihasilkan oleh software seperti ADOBE ILUSTRATOR, COREL DRAW, dsb.

- UKURAN GAMBAR
– Gambar bitmap cenderung memiliki size atau ukuran yang lebih besar, sedangkan.
– Gambar vektor cenderung memiliki size atau ukuran yang lebih kecil.
– Gambar vektor cenderung memiliki size atau ukuran yang lebih kecil.

- KEGUNAAN
– Gambar bitmap biasanya digunakan untuk gambar yang memiliki desain yang kompleks dan memiliki banyak varian warna, seperti foto, fotografi, dll, sedangkan
– Gambar vektor biasanya digunakan untuk gambar yang lebih sederhana dan varian warnanya lebih sedikit, seperti desain logo, banner, brosur, pamphlet, karakter kartun, dll
– Gambar vektor biasanya digunakan untuk gambar yang lebih sederhana dan varian warnanya lebih sedikit, seperti desain logo, banner, brosur, pamphlet, karakter kartun, dll








0 comments:
Post a Comment